MELO Social Music App
MELO is a social music app designed for creating, compiling, and sharing personalized playlists.
Project Inspiration
When I was younger, my friends and I used to make and exchange mix CDs all the time. Finding all the right songs, putting them in the right order, designing the cover art, and writing notes in the CD insert were all part of the creative process of making a playlist.
The closest a digital experience has gotten to capturing that for me was Rookie Magazine’s playlists. Like the rest of Rookie, their playlists had a satisfying DIY, nostalgic nature that included cover art, blurbs, and more. It was like a mix CD from a cool writer or indie musician.
With MELO, I wanted to design something similar for today’s melophiles and creatives — music lovers who enjoy making, sharing, and discovering playlists.
Table of Contents.
I. Empathize.
Project Brief, Research Objectives, Competitive Research, and Research Surveys
II. Define.
Project Goals, Product Roadmap, and Primary Task Flows
III. Ideate.
Wireframes, Brand Elements, and UI Screens
IV. Prototype.
High Fidelity Prototype, Colleague Feedback, and Usability Test Planning
V. Test.
Usability Testing, Test Findings, and Next Steps
I. Empathize:
What was I aiming to understand?
My objective for this phase was to gain an understanding of the music app market, and establish the priority needs and wants of my intended end-users.
Hypothesis
Music lovers want a playlist app that allows for more creative personalization.
I want to know…
how users are creating and sharing playlists
So that I can…
design an app that allows for personalization without creating too much work for the user.
What were my Research Questions?
Do users want the ability to add personal touches to their playlists?
What are the industry limitations for an app like this?
What apps or services do users already use to create and share playlists?
Are users sharing the playlists they create? If so, how?
How long is the ideal playlist? How many songs?
What Research Methodologies did I use?
Market Research to better understand the music app market,
Comparative research to see what competitor apps are doing well and how MELO can fill user needs.
User Surveys to collect quantitative and qualitative data on individuals who have experience making playlists.
Competitor Research
For direct competitors, I looked at popular music apps or services that allow for playlist creation and have an unpaid version, like Spotify and Youtube Music.
For indirect competitors, I looked at music apps that allow for playlist creation but are less popular or only offer paid services.
-
Music apps tend to be minimalistic in terms of color and be either very dark or very light.
The focus of is on the album and playlist cover art.
-
Competitor apps offer some opportunities for personalization, but not much.
Most common options are for cover image and/or a short description.
-
Offline listening is a feature users really depend on, so the ability to log and save music is important.
Following artists or users
Research Surveys
Service: I created the survey using Google Forms since many are already familiar with this format.
Participants: 51 anonymous individuals participated in the survey.
Screen: The request for participants was posted to my social and professional networks, inviting individuals with experience making playlists to participate.
Quantitative Insights
98% of participants have used Spotify to create playlists.
76% create playlists somewhere between 4 and 12 times a year.
51% of participants think the ideal playlist length is at least 30 minutes but no longer than an hour.
45.1% follow playlist creators, music critics, and bloggers in anticipation of playlists they
sometimes share publicly
Qualitative Insights
The most common way participants source music for their playlist is by starting with either a particular song, mood, theme, person, or story in mind and then combing their saved music for songs.
Most participants are very particular about the song order of their playlists. The most common way they order them is by narrative arc or flow/feel.
The most common reasons participants make playlists are for a party or event, or to capture however they’re feeling at a certain point in time (like a journal entry).
II. Define:
How should we solve the problem?
Design a mobile MVP of a playlist-making app with a high level of personalization.
Layout the Project Goals
From my research, I compiled the goals for both user and business, as well as technical considerations into account into a Venn Diagram, while taking technical considerations (and their intersections) into account.
Business Goals and Technical Considerations were sourced from Competitive Research. User Goals were primarily sourced from Research Surveys.
Setting up the Main Task Flows
The primary task flow I decided to focus on was creating a new playlist. The secondary task flow I’ll be exploring is saving an existing playlist to your collection.
Product Roadmap:
What features do users need to ensure the product functions? What can I add to make the product more enjoyable? The priority features were validated by stakeholder research, market research, and user research findings. Whereas, bonus features were validated by one or two of the findings.
Priority Features:
User Profile: User's playlists and social stats.
Playlists: Collections of songs, 60min max, customizable
Tags: Users can add tags by genre, mood, or theme
Editing: Add song, remove song, add art, add text, edit order, search to add, add tags, make public/private.
Discovery: Popular user-created playlists, featured playlists. Similar to a feed.
Save: Users can save an existing playlist to their library.
Sharing: Users can send playlists directly to other Melo users in app, or share a link via message or social app
Likes: Users can like a playlist without saving it to their playlist folders
Search: by song, artist, album, playlist title, or playlist tag
Bonus Features:
Inbox: For sending and receiving playlists with other app users, receiving notifications when someone you follow publishes a new playlist
Folders: Users can categorize their playlists however they see fit. Presets will be Saved Playlist and My Playlists.
Song Recommendations: app recommends songs to add to your playlist based on user's preferences and songs in the playlist
Lyrics: For company announcements. Sign-up would exist on homepage in the footer.
III. Ideate:
What should it look like and how should users interact with it?
Familiarizing myself with iOS Design Guidelines, mood boarding, referencing design patterns, paper sketches, and digital wireframes helped me determine how users will interact with the site to carry out tasks. Brand elements, which helped establish the look and lifestyle being presented to users, were are also developed during this phase.
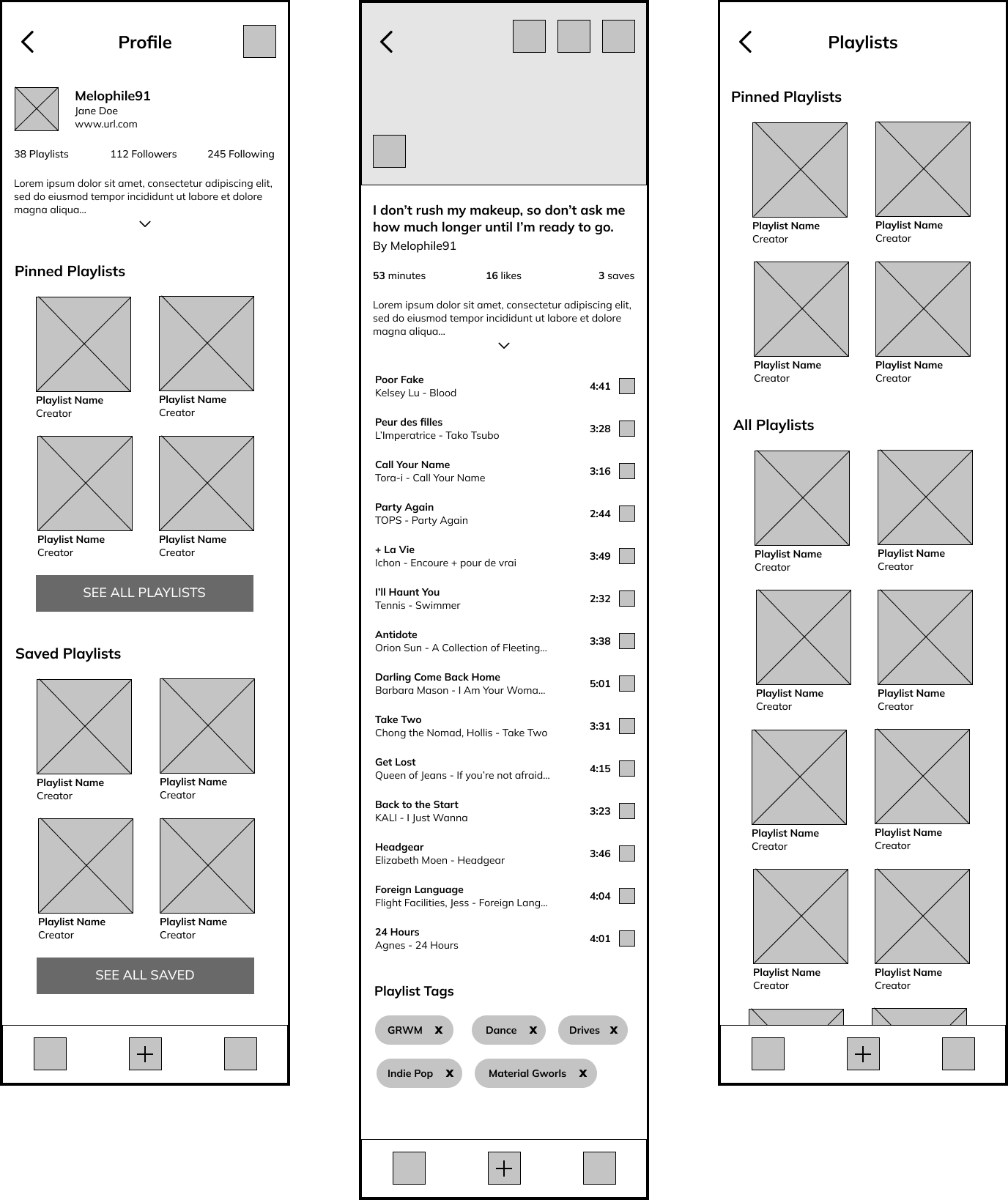
From paper sketches to responsive wireframes.
From my paper sketches, I created digital wireframes for all the screens required to test the main flow. From them, I tested that I was able to complete the primary task flow with a low-fidelity prototype.
Login, Home, and “My Music” Screens
New Playlist Title, Song Search, and Edit Playlist Details Screens
User Profile, Playlist, and Saved Playlists Screens
Designing and Deciding on Brand Elements
Logos and Symbols
museomoderno, 80px, medium
I had seen the curvy M in the Museomoderno font when looking for fonts for a capstone project and really loved it. It came to mind when planning for this project as it resembles soundwaves, and ended up with a smooth and curved design that alludes to the brand name.
Color Palette
For this palette, I started with a periwinkle purple (#6668AB) that approximates Pantone’s Very Peri. Pantone’s aim with the 2022 color of the year was to “[display] a carefree confidence and a daring curiosity that animates our creative spirit,” which I believe aligns with the brand pathos of MELO.
From there, I played around with some gradient options before landing on a bright cyan-green (#70BEB1). When I looked up the color meaning for cyan-green (or teal), I learned it represents calmness, renewal, and open communication. Since MELO is meant to be as much a social app as it is a music app, I found that very fitting.
The base neutrals I used were derived from the cyan-green. The darkest shade (#01110E) will feature heavily in the MVP design as the principle base color. The lightest grey will (#F6FCFB) will primary be used for text, while middle greys in the palette will serve more utilitarian purposes in my designs.
-
Buttons and States

-
Typography

Sign-in Screens
Home and Saved Playlist Screens
User’s Music Screen
Profile and Playlist Screens
New Playlist and Search Screens
Edit Playlist Screens
IV. Prototype:
How can I show and test the Primary Task Flow?
To test the main task flow(s), I created a high fidelity prototype from my UI Screens and prepared a plan for usability testing.
Prototype
I designed a prototype to test for my main task flows, creating a new playlist and saving an existing playlist. However, I set up some exploratory functions for users too.
Usability Testing questions to keep in mind while designing the UI Screens and Prototype
-
Do the available icons communicate theit intended actions?
-
Can users complete both flows? Is it easy for them to move back and forth through the flow?
-
Is there a particular order users tend to follow when they’re incorporating personal elements to their playlists?
V. Test:
Does it work? How can the product be improved?
In my usability testing, I tested to see if users could complete the flows, of course. But also, I wanted to gauge if there were any patterns in how those flows were completed.
Prototype Feedback
As I was setting up my remote usability testing, I had the opportunity to present my product to a group of colleagues for feedback.
Many enjoyed the overall UI design and color palette of the app.
For being at an early stage, the navigation of the app pretty clear.
This is an app they would like to use themselves.
Some edits they recommended included:
Create smoother flow by eliminating delineation from top navigation items.
Design the “My Music” page for the prototype as many users might search for that during testing.
Edit my icon set to better match the overall product design.
Usability Testing Overview
Like with my research interviews, I recruited users who have experience creating playlists.
Test Subject
MELO Mobile MVP prototype
Test Methodology
Uploaded prototype to Maze.co and shared link to same networks as research surveys
Goals
Users should be able to create a new playlist and add personalized elements, as well as save an existing playlist to their collection with ease.
Results:
Usability Test Insights
-
Song Recs
“One thing I appreciate about other music apps is the ability to add from a list of recommended songs.”
-
Text Field Labels
“I would add a text label either over or under the text field so when text gets entered the box is still labeled.”
-
Queuing
“There should be an option to queue music while you’re browsing.”
-
Spotify
“It looks like Spotify which I like because it’s an app I’m already familiar with.”
Priority Fixes Made:
✓
Created a My Music page with all collected playlists (original or saved), saved songs, artists, and albums
✓
Eliminated delineation for a smoother look
✓
Replaced sharp icons for a rounder set that better complimented to overall design
✓
Heightened contrast between search field label and search text to make it clearer to user that their input was applied
Next steps for Melo.
Priority: Now that the playlist creation and saving flows have been tested and improved, the next step is to design the in-app music player, both fullscreen and minimized.
Add the music queuing feature.
Create the Inbox screen for sending and receiving playlists.
Add folder options for users to organize and sort their playlists.